Alright, so I wanted to get the latest scoop on the Virginia Tech football depth chart the other day. You know how it is, gotta see who’s lining up where, especially with the season getting closer or maybe just curious about a position battle.

First thing I did was grab my tablet, the one I usually use for browsing. Didn’t feel like booting up the whole computer for this.
I opened up my usual web browser. Then, I tapped into the search bar. I typed something pretty basic, like “virginia tech football depth chart”. Didn’t need anything fancy.
Hit search, and a bunch of results popped up, like they always do. Saw the official HokieSports site, some ESPN stuff, maybe a few fan blogs or news sites.
Finding the Goods
My thinking is usually to go straight to the source if I can, so I looked for the official athletics website link first. Seemed like the most reliable bet. Found it and gave it a tap.
Once the site loaded, I had to look around a little. Sometimes these things aren’t right on the front page. I scanned the menus, usually looking for something like:

- Football
- Team
- Roster
- Or sometimes, right there, “Depth Chart”
Clicked on the main ‘Football’ section first. From there, it wasn’t too hard. Found a link specifically labeled ‘Depth Chart’ or sometimes it’s part of a game notes release before a matchup.
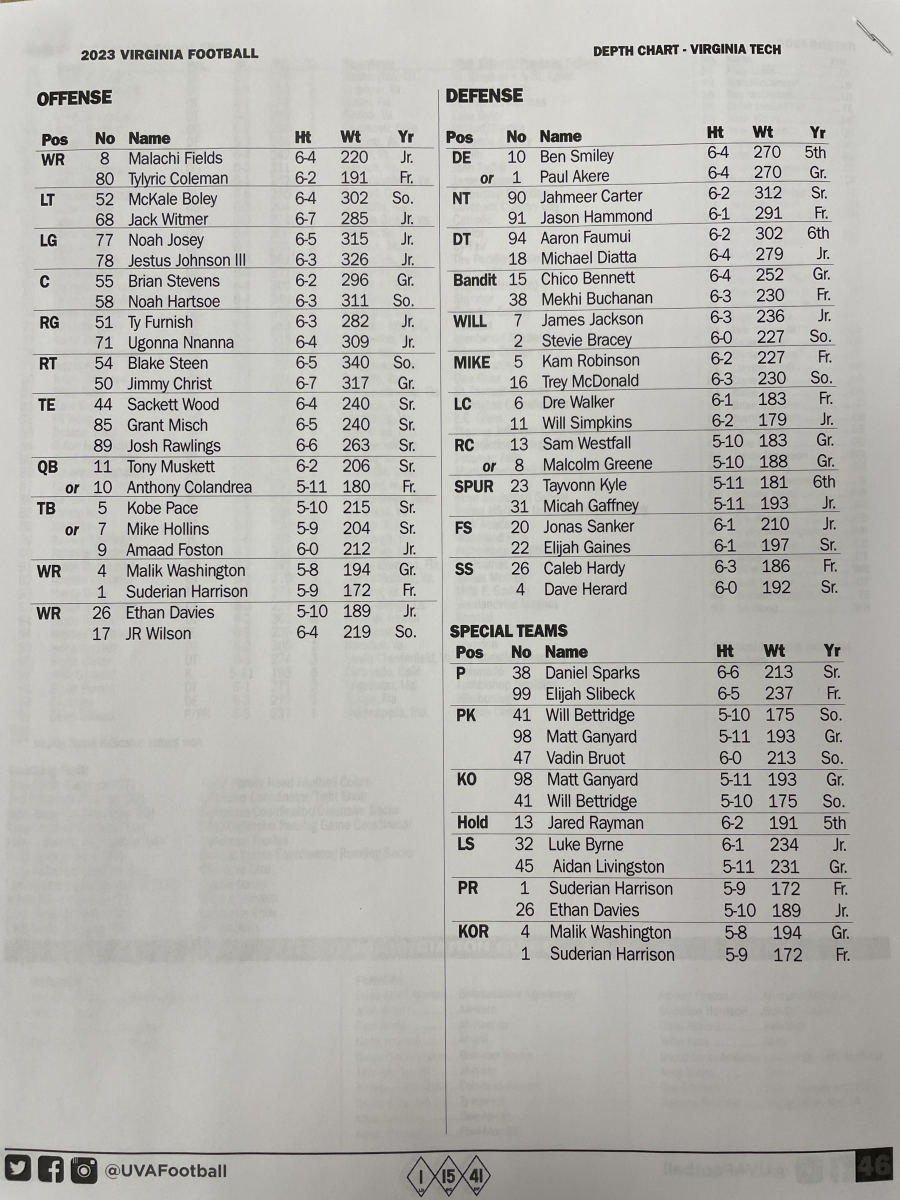
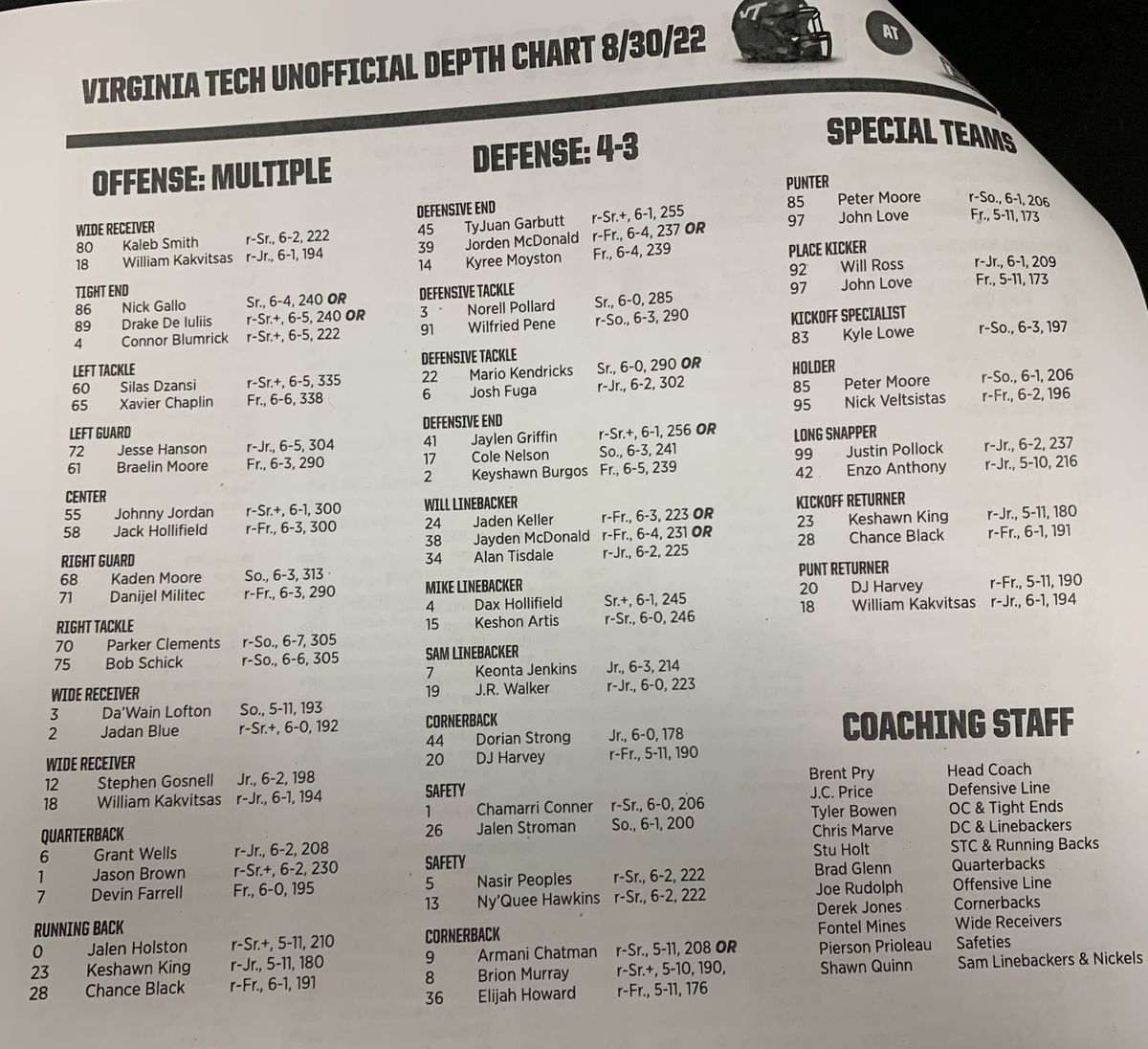
Clicked that, and boom, there it was. The list of players, broken down by position – offense, defense, special teams. Showed the starters, the backups (2nd string, 3rd string, etc.).
Looking it Over
I spent a few minutes just scrolling through it. Checked out the quarterback situation, saw who was listed at running back, looked at the offensive line starters, and flipped over to the defense to see the linebackers and secondary. It pretty much laid out who the coaches were planning to rely on.
So yeah, that was it. Just a quick search, a couple of clicks on the official site, and I had the info I was looking for. Pretty straightforward process, really. Got my fix of Hokies football info for the day.